Bagaimana cara mempercepat loading website? Pertanyaan ini mungkin sering kita lihat di forum online maupun di pencarian google. Memang benar, rata-rata pengguna internet tidak suka menghabiskan lebih dari 3 detik menunggu situs web dimuat.
Lalu seberapa cepat situs web Anda? Apakah itu memuat dalam waktu kurang dari 3 detik? Apa yang dapat Anda lakukan untuk meningkatkan kecepatan memuat situs web? Setelah semua upaya yang Anda lakukan untuk mendatangkan lalu lintas ke situs web Anda, tugas Anda adalah memastikan pengunjung situs web Anda tidak pergi.
Dalam panduan singkat berikut ini akan Kami ulas langkah demi langkah cara memeriksa kecepatan situs website Anda dan beberapa trik terbaik untuk mempercepat loading website. Mari kita mulai!
Table of Contents
Mengapa Kecepatan Website Sangat Penting?
Saat ini Google menganggap kecepatan situs web sebagai faktor peringkat saat memberi peringkat situs web Anda di hasil Google Penelusuran. Jadi, kecepatan situs web Anda tidak lagi hanya tentang kenyamanan, tetapi juga bagian dari SEO Anda.
Jika SEO bukan urusan Anda (seharusnya tidak Anda abaikan), maka Anda setidaknya harus mempercepat situs web Anda demi menjaga agar pengunjung situs web Anda tidak meninggalkan situs web Anda. Terutama untuk web eCommerce, situs jenis ini memang mempunyai banyak fitur dan gambar yang menyebabkan halaman dimuat dengan lambat.
Menurut studi kasus yang dilakukan oleh Redware, penundaan 2 detik selama transaksi dapat menyebabkan tingkat pengabaian pelanggan hingga 87%.
Bila butuh jasa perawatan website cek: jasa maintenance website murah
Kecepatan website memang sangat penting di Internet, saat website menjadi lambat sebenarnya dapat membunuh bisnis Anda. Saatnya Anda bersiap untuk meningkatkan loading website Anda untuk mendapatkan hasil terbaik.
Cara Cek Kecepatan Website Anda

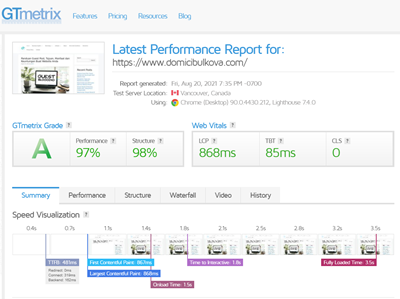
Pertama, Mari kita cari tahu berapa lama waktu yang dibutuhkan situs web Anda untuk memuat. Anda dapat melakukan ini menggunakan alat Tes Kecepatan website seperti GTMetrix, Google Pagespeed maupun pingdom.
Cukup salin URL situs web Anda dan paste ke alat GTMetrix untuk memeriksa kecepatan dan melihat ukuran halaman situs web Anda. Disini saya mengunakan GTMetrix.
Anda juga dapat menggunakan Google PageSpeed ??Insights untuk menganalisis situs web Anda dan melihat bagaimana Anda dapat mengoptimalkan situs web untuk kinerja terbaik.
Urutan Cara Mempercepat Loading Website
Jika Anda belum melakukan pengoptimalan apa pun untuk situs web Anda, hasil pengujian tersebut mungkin akan mengejutkan Anda. Jangan khawatir, Anda tetap bisa melakukan perbaikan sendiri tanpa harus merogoh kocek dalam-dalam. Cukup ikuti langkah-langkah sederhana ini.
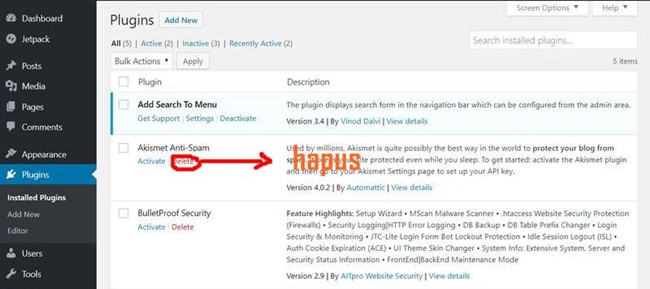
Langkah 1, Hapus Plugin yang Tidak Berguna

Plugin sangat bagus untuk memperluas fitur WordPress. Karena plugin sangat mudah dipasang, kebanyakan pemilik blog dengan mudah terbawa arus dan memasang lusinan plugin di situs web mereka untuk menambahkan lebih banyak fungsi.
Apa yang mungkin tidak Anda ketahui adalah bahwa setiap plugin yang Anda instal menambah bobot lebih ke situs web Anda yang menghasilkan lebih banyak penggunaan sumber daya server. Menyingkirkan beberapa plugin yang tidak penting adalah langkah pertama yang harus Anda ambil untuk mempercepat situs web Anda.
Setiap situs WordPress memiliki setidaknya satu atau dua plugin yang tidak berguna. Misalnya, JetPack adalah salah satu plugin paling populer yang tidak menambahkan nilai ke situs web Anda, Tapi bila Anda menggunakannnya juga tidak apa-2.
Ini penting, gunakan plugin dengan banyak kegunaan untuk meminimalkan penggunaan sumber daya server. Seperti Yoast SEO, di versi gratisnya atau versi pro bila Anda ingin lebih fitur yang lengkap. Di Versi yang gratis pun fitur yoast akan sangat berguna untuk website Anda yang memiliki alat SEO lengkap dan alat pembuatan peta situs.
Langkah 2, Instal Plugin Caching

Selanjutnya, instal plugin caching di situs WordPress Anda. Caching situs web memungkinkan situs web bekerja lebih cepat dengan membuat file HTML statis dari halaman web Anda. Ini meminimalkan permintaan yang dikirim ke server Anda setiap kali seseorang mengunjungi situs web Anda dengan langsung mengirimkan halaman HTML daripada harus memproses setiap elemen individual (misalnya: bilah sisi, ikon, logo, dll) di situs web Anda secara terpisah.
Jika Anda tahu cara menggunakan WordPress, Anda dapat menginstal plugin gratis seperti W3 TOTAL Chace atau WP Super Cache untuk mengatur caching untuk situs web Anda. Memasang plugin ini memerlukan sedikit pengetahuan teknis, jadi lanjutkan hanya jika Anda tahu apa yang Anda lakukan.
Jika Anda baru mengenal WordPress, Anda dapat menggunakan plugin premium seperti WP Rocket untuk menambahkan caching situs web dengan mudah tanpa harus mengedit server atau file tema Anda.
WP Rocket dapat diinstal hanya dengan satu klik, tapi Anda harus berlangganan bila menggunakan plugin ini. Rekomendasi saya gunakan yang free dulu seperti W3 Total Chace yang saat ini saya gunakan di blog ini. Maaf bukan promo, plugin ini saya gunakan karena beberapa fiturnya yang bermanfaat.
Langkah 3, Siapkan CDN

CDN (Content Delivery Network) adalah strategi efektif lain yang dapat Anda gunakan untuk mempercepat situs web Anda dengan mendistribusikan situs web Anda secara global melalui jaringan server.
Global CDN adalah jaringan server yang berlokasi di seluruh dunia. Apa yang dilakukan CDN adalah mengurangi beban di server utama Anda dengan menyimpan situs web Anda dan mendistribusikannya melalui jaringan server dan mengirimkannya berdasarkan lokasi geografis pengunjung situs web.
Misalnya, jika seseorang dari Malaysia mengunjungi situs web Anda, maka CDN Anda akan menarik informasi situs web Anda dari salah satu servernya di Singapura untuk mengirimkan konten lebih cepat kepada pengunjung Anda daripada mendapatkan info dari server utama Anda di AS. Ini mengurangi beban pada server situs web utama Anda dan penggunaan sumber daya.
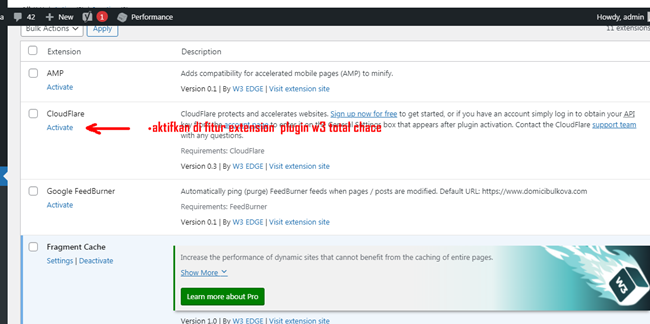
Anda dapat menggunakan CloudFlare atau yang lainnya untuk menyiapkan CDN secara gratis. Cara settingnya juga mudah.
- Daftar dengan akun CloudFlare gratis.
- Masukkan nama domain situs web Anda dan mulai memindai.
- CloudFlare akan secara otomatis memindai dan menarik catatan DNS domain Anda.
- Kemudian Anda dapat mengganti default domain Andaserver nama dengan server nama CloudFlare.
Perlu Anda ketahui plugin W3 Total Chace juga memiliki fitur tambahan untuk setting akun Cludflare Anda di dashboardnya, jadi lebih simpel dalam pengaturannya.
Langkah 4, Optimalkan Gambar

Gambar memainkan peran penting dalam desain situs web dan juga dalam membuat posting blog yang efektif. Lebih banyak gambar berarti lebih banyak keterlibatan pengguna. Namun, semakin banyak gambar yang Anda miliki di halaman web, semakin besar ukuran halaman web Anda.
Salah satu cara terbaik untuk mengurangi ukuran halaman Anda adalah dengan mengompres gambar Anda. Dan Anda dapat melakukan ini tanpa harus membeli perangkat lunak pengolah gambar yang mahal.
SmushIt dan Imagify adalah dua plugin gratis hebat yang dapat Anda gunakan untuk mengompres secara otomatis setiap gambar yang Anda unggah ke blog Anda tanpa mempengaruhi kualitasnya. Plugin ini akan membantu menghemat banyak sumber daya server juga.
Selain itu, Anda juga harus menghindari hotlinking gambar, atau menambahkan gambar yang dihosting di situs web berbeda menggunakan URL langsung. Dibutuhkan waktu lebih lama untuk menarik gambar dari server yang berbeda dari yang di-host di server Anda sendiri. Ini juga akan menambah lebih banyak waktu untuk waktu buka situs web Anda.
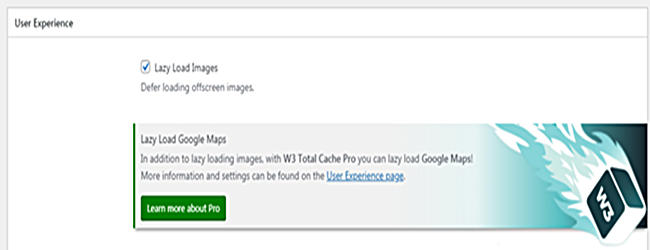
Langkah 5, Aktifkan Lazy Load Images

Saat Anda menggunakan banyak gambar di dalam postingan blog yang panjang, mungkin perlu beberapa saat agar halaman dimuat. Ini biasanya berarti pengunjung harus menunggu beberapa saat sebelum mereka dapat melihat posting blog.
Pemuatan yang lambat memperbaiki masalah ini dengan mencegah gambar dimuat sekaligus. Sebaliknya, lazy loading hanya akan memuat gambar di viewport saat ini. Dengan kata lain, gambar akan dimuat satu per satu saat pembaca menggulir ke bawah posting blog.
Anda dapat mengaktifkan fitur Lazy Load di plugin W3 Total Chace untuk menyelesaikan pekerjaan itu. Jika Anda menggunakan WP Rocket, maka Anda tidak perlu menginstal plugin tambahan. Muncul dengan fitur pemuatan malas gambar terintegrasi.
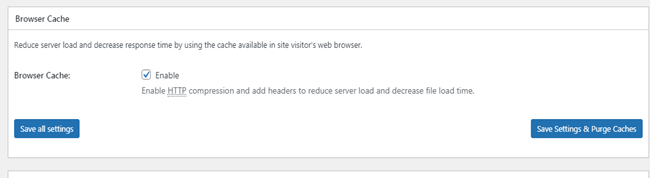
Langkah 6, Aktifkan Cache Browser

Mirip dengan caching situs web, caching browser juga membantu meningkatkan kinerja situs web Anda. Namun, cache browser memanfaatkan browser setiap pengguna untuk menyimpan elemen tertentu dari halaman web Anda alih-alih menyimpannya di server Anda sendiri.
Saat diaktifkan, cache browser akan menyimpan sementara elemen situs web Anda yang dibagikan, seperti logo, menu, header, footer, di browser pengunjung untuk membantu mempercepat waktu pemuatan situs web saat mereka menelusuri halaman berbeda di situs web Anda atau kembali ke situs web Anda nanti.
Untuk mengaktifkan cache browser, Anda harus mengakses server Anda dan mengedit file penting bernama .htaccess. Berhati-hatilah saat mengedit file ini karena satu huruf yang hilang dapat merusak situs web Anda.
Strategi terbaik adalah menghubungi tim dukungan teknis penyedia hosting web Anda dan meminta mereka melakukannya untuk Anda. Atau Anda juga bisa seting sendiri menggunakan plugin untuk menyelesaikannya. Cek gambar diatas!
Penting, selalu buat cadangan sebelum membuat perubahan apa pun pada file apa pun.
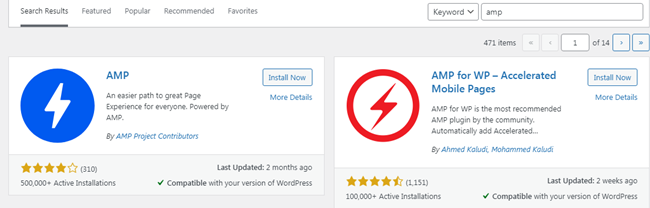
Langkah 7, Gunakan AMP

AMP (Accelerated Mobile Pages) adalah proyek sumber terbuka yang dikembangkan hanya untuk membantu meningkatkan pengalaman penelusuran web di perangkat seluler. Tujuan utama AMP adalah membuat situs web terbuka secepat dan selancar aplikasi seluler. Dan itu tidak hanya itu.
Saat diaktifkan, AMP akan membuat versi khusus dan terpisah yang dioptimalkan untuk seluler dari postingan blog Anda. Halaman AMP ini akan dimuat hampir seketika di perangkat seluler, yang tidak diragukan lagi akan meningkatkan pengalaman pengguna situs web Anda.
Untuk menambahkan AMP ke situs WordPress Anda, cukup instal dan aktifkan plugin resmi dan terpercaya seperti AMP untuk WordPress yang dikembangkan oleh Automattic.
Langkah 8, Gunakan HTTPS

Menambahkan sertifikat SSL ke blog Anda adalah cara mempercepat loading website Anda, tetapi juga untuk mengamankannya. Google baru-baru ini mulai menandai situs web tanpa sertifikat SSL sebagai “tidak aman” di Google Chrome. Jadi, beralih ke HTTPS akan membantu membangun otoritas juga.
Situs web HTTPS juga dilaporkan lebih cepat daripada situs web tanpa SSL. Menurut pakar teknologi Troy Hunt, yang telah melakukan beberapa pengujian, situs HTTP 1063% lebih lambat daripada situs dengan HTTPS.
Meskipun, beralih dari HTTP ke HTTPS bisa jadi rumit. Dibutuhkan banyak pekerjaan. Beberapa host web, seperti Siteground, memberikan solusi yang lebih mudah. Siteground memiliki plugin sendiri yang memungkinkan Anda mengaktifkan HTTPS dengan mudah hanya dengan satu klik. Akun baru Siteground juga secara otomatis mengaktifkan HTTPS.
Jika host web Anda tidak menyediakan layanan seperti itu, Anda dapat menggunakan plugin seperti Really Simple SSL untuk menambahkan HTTPS ke situs web Anda. Setelah mendapatkan sertifikat SSL gratis dari Let’s Encrypt, Anda dapat menginstal plugin dan mengaktifkan HTTPS dengan satu klik. Tapi beberapa layanan hosting sekarang juga menyediakan SSL gratis dari Let’s Encrypt untuk para pelanggannya, dan hanya memerlukan beberapa setingan mudah untuk pemula.
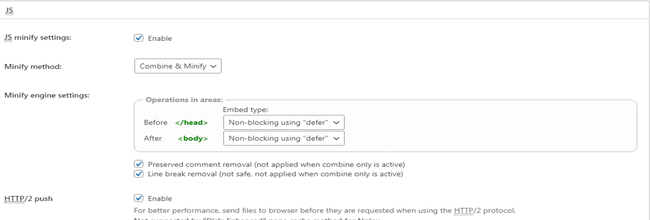
Langkah 9, Perkecil CSS dan JavaScript

Memperkecil kode CSS dan JavaScript situs web Anda dapat sangat meningkatkan kecepatan pemuatan situs web Anda dengan mengompresi kode untuk menangani permintaan situs web dengan cepat.
Jika Anda terbiasa dengan pengembangan web, Anda dapat mengecilkan CSS dan JavaScript secara manual menggunakan alat online dan memperbarui file tema Anda.
Atau Anda dapat menggunakan plugin WordPress, yang akan mengecilkan dan mengatur CSS dan JavaScript dalam urutan yang benar (CSS di header dan file JavaScript di footer).Plugin seperti W3 Total Chace dan WP Rocket juga memiliki fungsi yang bisa diintegrasikan secara otomatis maupun manual.
Langkah 10, Kurangi Permintaan HTTP
Permintaan HTTP adalah permintaan yang dikirim situs web Anda ke server Anda untuk menarik file yang terkait dengan situs web Anda, seperti file dan gambar CSS, setiap kali seseorang mengunjungi situs web Anda. Semakin banyak file yang Anda miliki, semakin lama waktu yang dibutuhkan halaman web untuk memuat dan lebih banyak sumber daya server yang dikonsumsinya.
Mengurangi jumlah file di situs web Anda akan sangat membantu meningkatkan kinerja situs web Anda. Namun, jika Anda telah mengikuti langkah-langkah sebelumnya dari panduan kami, terutama langkah-langkah yang melibatkan mengecilkan CSS, mengoptimalkan gambar, dan menyiapkan CDN, maka Anda telah mengambil langkah-langkah yang diperlukan untuk mengurangi jumlah permintaan HTTP di situs web Anda. . Selamat!
Alternatif Meningkatkan Kecepatan Website
Jika Anda ingin melangkah lebih jauh, ada banyak alternatif lain untuk meningkatkan kecepatan situs Anda. Misalnya, Anda dapat beralih ke penyedia hosting web yang lebih cepat atau mengganti tema WordPress Anda saat ini dengan tema yang lebih ringan dan lebih responsif.
Bila membutuhkan Rekomendasi jasa optimasi website terbaik hubungi jasa seo dari Kami yang siap membantu Anda.
Meskipun langkah-langkah itu bisa sedikit mahal, itu bisa sangat membantu meningkatkan kinerja situs web Anda. Jadi, jadikan Plan B Anda. Jika semua langkah di atas gagal, mungkin sudah saatnya Anda upgrade akun hosting dan tema web Anda.
Terima kasih telah membaca ulasan singkat tentang cara mempercepat loading website Anda. Bila ada kekurangan atau masukan yang lebih bagus, silahkan berikan komentar di bawah ini!

